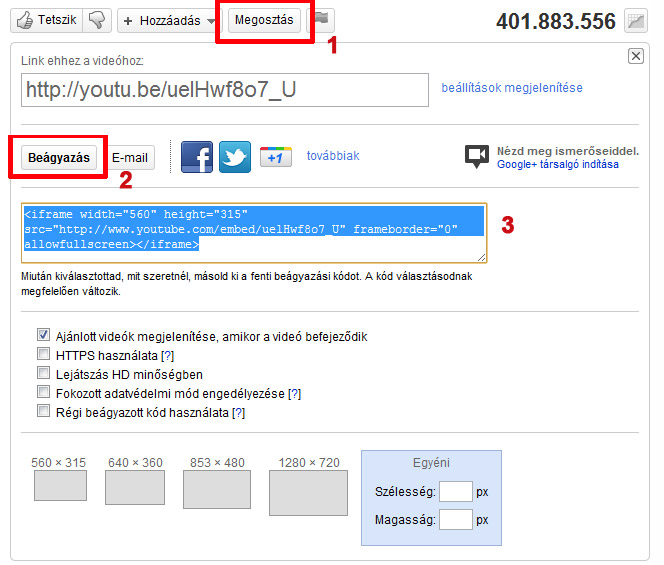
Jelen cikkünkben nem kívánunk kitérni a flash Youtube lejátszó paraméterezésére, hiszen a fölött már kezd kicsit eljárni az idő. A Youtube pár hónapja vezette be a HTML5 kompatibilis iframe lejátszóját és ezzel kicsit vehetjük úgy le is porolta szegény elfeledett inline frame-et. Lássuk tehát az alap kódot először, azonban még mindezek előtt jöjjön egy kép, hogy hol is találjuk a beágyazó kódot a Youtube oldalán. MInden videó alatt található egy Megsztás gomb (1) amire kattintva elénk tárul számos opció, itt kell választanunk a Beágyazás (2) gombot és máris megkapjuk a beillesztendő kódot (3) illetve még válogathatunk némi alap beállítás és méret közül is.

Szeretnénk megjegyezni, hogy a nóta választásnál szimplán egyszerűen a nagyszámok törvényére hagyatkoztunk és mivel a foci annyira nem áll közel hozzánk így maradt a Eminem és Rihanna közös HD minőségű dala, amit közel 402 millióan láttak a világ elsőszámú videó megosztóján.
< iframe width="560" height="315" src="https://www.youtube.com/embed/uelHwf8o7_U " frameborder="0" allowfullscreen >< /iframe >
ez a kód valahogy így fest:
Az iframes beágyazás hatalmas előnye hogy igen egyszerűen lehet paraméterezni. A kapcsolókat szépen sorban az src mögötti link után kell írni. Az első paraméter után kérdőjelet (?) rakva majd az összes többinél and jellel (& vagy W3C helyesen &) kell elválasztani. Így valahogy:
< iframe width="560" height="315" src="https://www.youtube.com/embed/uelHwf8o7_U ?param=value&m2=value&m3=value" frameborder="0" allowfullscreen >< /iframe >
HD videó minőség bekapcsolása (hd)
Értékei: 0 vagy 1. Értelemszerűen a HD lejátszás kikapcsolva lesz, ha 0 az érték és bekapcsolva lesz ha 1 az érték.
Példa: ?hd=1
Automatikus lejátszás (autoplay)
Értékei: 0 vagy 1. A kapcsoló automatikus értéke 0 ha 1-re állítjuk akkor a videó elindul az oldal betöltődése után azonnal.
Példa: ?autoplay=1
Lejátszó vezérlők eltűntetése (controls)
Értékei: 0 vagy 1. Alapértelmezésben látszódnak a vezérlők, tehát egy videó megállítható, tekerhető, stb., azonban amint átkapcsoljuk 0-ra (az alap érték tehát 1) akkor nem fog látszódni a vezérlő, ezt egyesítve például az autoplay-el kapunk egy megállíthatatlan videót, ami folyamatosan megy a végéig
Példa: ?controls=0
Lejátszó vezérlő és állapotsor elrejtése (autohide)
Értékei: 0, 1 vagy 2 (alapértelmezett). Ezzel a kapcsolóval tudjuk befolyásolni, hogy a lejátszás elindulása után az állapotjelző sáv és a lejátszás vezérlők hogyan viselkedjenek. A 0-át bekapcsolva a lejátszás elindulása után a vezérlők lecsúsznak és csak egy vékony sáv marad, ami mutatja hol tart a videó. 1-esre kapcsolva a vezérlők folyamatosan látszódnak majd.
Példa: ?autohide=0
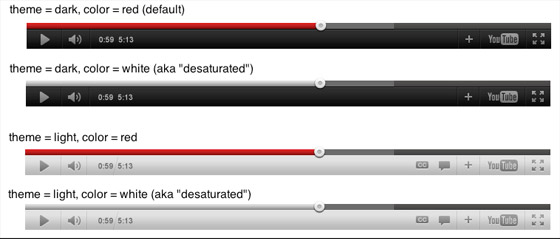
Lejátszó színezése (color, theme)
Alapvetően négy verziót tartogat a Youtube a színezésre most ezeket nézzük szépen sorra

Billentyűzet irányítás kikapcsolása (disablekb)
Értékei: 0 vagy 1. Alapértelmezettben a 0 adott tehát a billentyűzettel lehet a videót irányítani (Space, Irány gombok) ha átkapcsoljuk 1-re akkor onnantól nem lehet klaviatúráról irányítani a videót
Példa: ?disablekb=1
Átlátszóság engedélyezése (wmode)
Erre azért van szükség, mert elképzelhető hogy oldalunkon valamilyen overlay technológiát alkalmazunk (Lightbox, Lightview stb), amelyek abszolút ozícióban általában kitöltik a hátteret valamilyen színnel, png-vel. Nost ilyen eseteben az alap iframes videó előtérben marad és elég rondán néz ki, hogy átüt az overlayen. Ennek elkerülése érdekében a wmode kapcsolót opaque értékkel kell ellátni.
Példa: ?wmode=opaque
Teljes képernyős lejátszás tiltása (fs)
Értékei: 0 vagy 1. Amennyiben beállítjuk, a kapcsolót 0-ra akkor nem lehet a videót lejátszani teljes képernyőn.
Példa: ?fs=1
Youtube logó megjelenítése (modestbranding)
Értékei: 0 és 1. Amennyiben 1-re rakjuk a kapcsolót akkora lejátszón megjelenik a YouTube felirat illetve, ha kicsiben ágyazzuk be a videót, akkor egy pici Youtube kiírás.
Példa:? modestbranding=1
Kapcsolódó videók kikapcsolása (rel)
Értékei: 0 vagy 1. Beállíthatjuk, hogy a videó végén a Youtube ajánljon-e fel még videókat, vagy ne. Amennyiben 0-ra állítjuk akkor csak egy nagy újrajátszás és megosztás link látszik a videó végén. Ide tartózik még a showsearch paraméter, amely akkor érdekes,ha a rel értéke 1. Ezzel a paraméterrel kapcsolhatjuk ki a videó végén található kereső dobozt.
Például: ?rel=1
Cím és feltöltő információinak elrejtése (showinfo)
Értékei: 0 vagy 1. Amennyiben nem szeretnénk, hogy a videó lejátszása előtt a bal felső sarokban megjelenjen, a videó címe vagy a feltöltő neve egyszerűen csak állítsuk a kapcsolót 0-ra.
Például: ?showinfo=0
Videó kezdési pontjának megadása (start)
Másodpercben megadhatunk egy értéket, ahonnét a videó elkezd lejátszódni. Tehát ha az értéket 20-ra állítjuk, akkor a videó első 20 másodperce csak akkor lesz látható, ha visszateker valaki, egyébként onnét indul a videó.
Például: ?start=20
Újrajátszás és lejátszó lista (loop,playlist)
A loop kapcsolóval beállíthatjuk, hogy a videó újrajátszódjon vagy megálljon. Az iframes beágyazáskor ez a kapcsoló csak a playlist definiálásával együtt lehetséges. A playlist kapcsoló után vesszővel elválasztva kell a videó ID-ket megadni.
Például: ?loop=1&playlist= pRpeEdMmmQ0, uelHwf8o7_U, SOI4OF7iIr4
Ezek lennének tehát a lejátszó paraméterek, amiket használhatunk a Youtube videók iframe-es beágyazásánál. Végül lássuk teljesen válogatlanul összepakolva egy csomó paramétert a videóink mögé:
< iframe width="560" height="315" src="https://www.youtube.com/embed/uelHwf8o7_U ?hd=1&fs=0&autohide=1&theme=dark&color=white&rel=0&start=25&loop=1&playlist= pRpeEdMmmQ0, uelHwf8o7_U, SOI4OF7iIr4" frameborder="0" allowfullscreen >< /iframe >
Reméljük mindenkinek sikerült segítnünk és egyre jobb Youtube bágyazásokat láthatunk majd a magyar weben is. Használjuk ki a lehetőségeket, amiket a Youtube nyújt számunkra.

