A Maps kínál igen egyszerű iframes beágyazó kódot, amit azoknak ajánlunk, akik 2 percnél tovább nem szeretnének foglalkozni a témával. Ehhez egyszerűen üssük be a címet a http://maps.google.com címen majd a Megosztásra kattintva kérjük le a beágyazó kódot.
A másik kicsit összetettebb megoldás a Google Maps API v3 alkalmazása. A Google térképek ezen javascript alapú alkalmazásával már API Key nelkül (v3 óta) illeszthetünk be tréképet az oldalunkba, amelyre számos pontot felrajzoltathatunk illetve számos egyéb extrát is kínál többek között olyanokat, mint az útvonal megjelenítés, terület kijelölés egyedi jelölő használata, átrendezhető és skinelhető felület és gombok, stb.
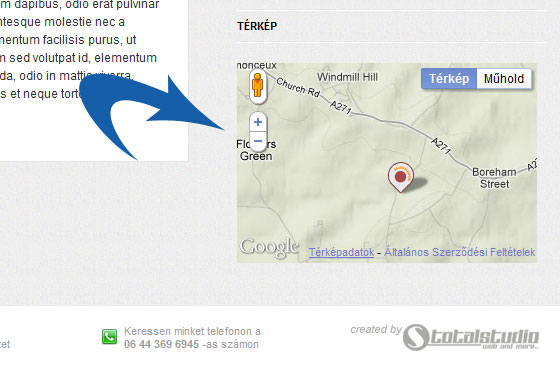
Mi most egy teljesen egyszerű egyedi jelölővel ellátott kódot mutatunk be, amivel máris kitűnhetünk a sok oldal közül, akik csak simán az iframes beágyazóval jelenítik meg elérhetőségüket.
Marker (jelölő készítése)
A jelölő készítését korábban valami képszerkesztővel kellett ügyesen összehoznunk, azonban természetesen mint mindenre már erre is van internetes script megoldás. A Powerhut által készített jelölő generátornak mindössze egy kis képet kell feltölteni, amit szeretnénk, hogy a térképen megjelenjen az adott cím felett. A feltöltés után a program legyártja a helyes méretű jelölőt a hozzá tartozó árnyékot plusz még a térkép scripjét is.
Térkép Javascrpt beágyazása
Igen csak megegyszerűsödött a térképek beillesztése a Google Maps API v3 érkezésével, íme egy teljesen egyszerű beágyazó kód, amivel azonnal megjelenik a térkép az oldalunkon:
< script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false">< /script>
< script type="text/javascript">
function load(){
var point = new google.maps.LatLng(50.875311, 0.351563);
var myMapOptions = {
zoom: 10,
center: point,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById("map"),myMapOptions);
var image = new google.maps.MarkerImage(
' http://www.yourdomain.hu/images/ image.png',
new google.maps.Size(40,35),
new google.maps.Point(0,0),
new google.maps.Point(20,35)
);
var shadow = new google.maps.MarkerImage(
'http://www.yourdomain.hu/images/ shadow.png',
new google.maps.Size(62,35),
new google.maps.Point(0,0),
new google.maps.Point(20,35)
);
var marker = new google.maps.Marker({
draggable: true,
map: map,
raiseOnDrag: false,
icon: image,
shadow: shadow,
position: point
});
}
< /script>
Ezt a kódot a head részbe helyezzük el de nézzük miket is cserélgethetünk ki benne.
var point = new google.maps.LatLng(50.875311, 0.351563); - a hosszúsági és szélességi koordináták megadása, ezt kiolvashatjuk a Google Maps-al is ha beütjük a címet.
zoom: 10, - mekkora legyen a nagyítás foka. 0-16-ig állíthatjuk a szintet a 16 a legmagasabb nagyítási szint
var map = new google.maps.Map(document.getElementById("map"),myMapOptions); - beállíthatjuk, hogy milyen ID-vel láttuk el azt a DIV-et amibe később szeretnénk, hogy a térkép megjelenjen.
A Marker kép kódja számos paraméteret tartalmaz érdemes az első pontban említett programot használva lekérdezni a kódot, hiszen az összeilleszti az árnyékunkat a jelölővel és biztosan szépen fog kinézni.
A HTML kód beágyazása
Az oldalunk body részébe kell a következő egyszerű blokk elemet elhelyezni. AZ ID-je az, amit az előző pontban a map változóban definiáltunk.
< div id="map" >< /div>
Ennyire egyszerű lenne? Igen! A fent említett DIV-et ezek után méretezhetjük, és ezzel állíthatjuk be, hogy pontosan mekkora térképet is szeretnénk felrajzolni.

Ezzel minden komolyabb szaktudás nélkül készíthettük el térképünket, amennyiben szeretnénk jobban elmélyülni a témában, akkor érdemes a Google Maps API honlapjára felmenni a lenti linken és megnézni, hogy milyen sokrétű szolgáltatásokat is kínál a cég.
Update:
2019 -től a Google korlátozza az API végpontot, és szükséges saját bankkártya bekötése.
Beállítási segédletünket itt olvashatja el.

