A kezdet kezdete
Hol is kezdődik egy weboldal fejlesztése? Ott, hogy megálmodjuk, mit szeretnénk megvalósítani, miként szeretnénk termékünket, szolgáltatásunkat vagy akár saját magunkat megjeleníteni az interneten. Következő lépésként elkezdünk kutakodni, hogy kik foglalkoznak weboldal készítéssel. Beírjuk a keresőbe a kulcsszavakat, majd végigböngésszük a kiadott többszáz céget, akik ezzel foglalkoznak. Na jó, nem az összeset, csak akik az első pár oldalon megjelennek. De még így is ott a kérdés, hogyan döntsük el, hogy ki a megfelelő, kivel tudunk együttműködni, ki az, aki ha nem is 100% -ban, de azt megközelítve valósítja meg elképzeléseinket?
Választás
Mi azt tanácsolhatjuk, hogy először ajánláson keresztül próbáljunk meg szakembert találni. Ha azonban egyetlen ismerősünk sem tud ajánlani nekünk megbízható programozót, akkor bizony nem úszhatjuk meg a hosszas árajánlat kéréseket és egyeztetéseket. Amennyiben egy szakember/cég megtetszik, mindig tekintsük meg a referencia munkáit, hiszen ezekből sok mindent megtudhatunk. Először is, hogy a kiszemeltünk stílusa egyezik-e a milyenkel, azaz, hogy tud-e majd olyan oldalt készíteni, amilyenre vágyunk. Másodszor az is leszűrhető, hogy mennyire jártas a webszerkesztésben. Harmadszor, ha nincsenek kint a saját weboldalán a referenciái, az egyből figyelmeztető jel lehet: jelentheti azt, hogy nincs sok tapasztalata és ezáltal elég referenciája vagy esetleg olyan munkákat adott ki a keze közül, amire annyira nem büszke.
Némi ellenőrzés nem árt
A fent leírtak ellenére mostani cikkünk lényege nem az, hogy miként válasszunk webmestert magunknak, hanem inkább az, hogy miként ellenőrizzük le az elkészült munkát és mikre figyeljünk oda a weboldal indulása után.
Egy technikai ellenőrzés segítségével könnyen megnézhetjük, hogy az elkészült weboldalunk milyen, ugyanis ránézésre lehet, hogy jól működik és jól néz ki, de elképzelhető, hogy technikailag korántsem felel meg annak, ami elvárt a weben. Ez mit jelent? Azt, hogy a technikailag hibás weboldalakat a keresőmotorok rosszabb pozícióba sorolhatják.
Az alábbiakban három olyan eszközt mutatunk be röviden, amelyek akkor is sok információval látnak el minket, ha nem vagyunk szakemberek.
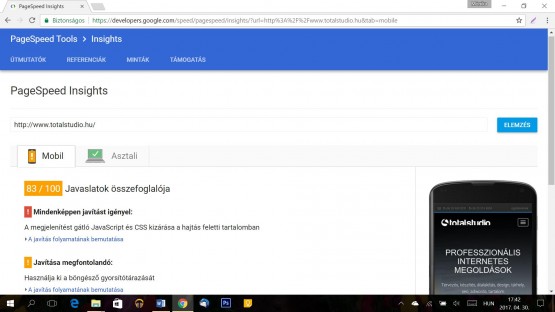
Google Page Insights
Talán az egyik legismertebb ellenőrző eszköz a Google Page Insights terméke, amely a keresőóriás hivatalos ajánlásain alapul. Az oldalon keresztül ellenőrizhetjük új honlapunk teljesítését mobil eszközökön és asztali számítógépeken egyaránt.
Most nem mennénk bele a részletekbe, de röviden azt a tanácsot adjuk, hogy lehetőleg az oldalunk 80 pont felett teljesítsen mobil és asztali kategóriában is, ugyanis ez valószínűsíti, hogy nincs az oldalon technikai hiba.

A 100/100 pontot fölösleges célul kitűzni, mert bizonyos előírások - véleményünk szerint - inkább rontanak a felhasználói élményen mintsem javítanak rajta.
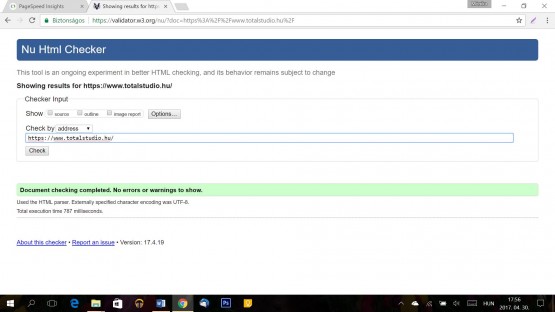
W3C validátor
A második eszköz jóval régebbi és a honlapunk szabványos HTML kódolását lehet vele ellenőrizni. Ez azért lényeges, mert az előző eszköz ezt nem nézi, legalábbis nem mutatja hibásnak a rosszul kódolt oldalt, ugyanakkor a Google rangsorolásunkat nagyon is befolyásolhatja a hibás programozás.
A HTML a weboldalak alapnyelve, tehát végső soron minden weboldal HTML kódot jelent bármilyen technika is generálja azt.
Ennek ellenőrzése viszonylag egyszerű technika, ugyanis a HTML-t (melynk legfrissebb verziója HTML5) szigorú szabályok írják le, ennek (is) köszönhetően jelennek meg weboldalaink ugyanúgy minden böngészőben.

Fontos megemlítenünk, hogy ez az oldal egyrészt képes olyan hibákra is fényt deríteni, amelyek nem olyan vészesek, másrészt pedig egyes modern technológiák által használt megoldásokat is hibának vehet. Azt javasoljuk, hogy ellenőrizzük le az oldalunkat vele, de mindenképpen kérdezzünk rá webmesterünktől, hogy egyáltalán érdemes-e kijavítani ezeket a „hibákat”.
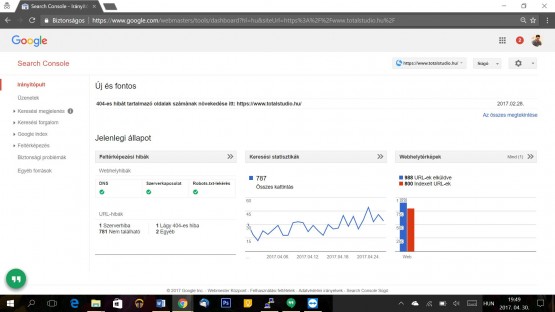
Webmester eszközök
Az utolsó eszköz ugyancsak a Google terméke és elengedhetetlen egy oldal indulása után az ide való regisztráció. A neve is magába foglalja kinek szánták ezt a szoftvert: Google Webmester eszközök. A regisztrációval azt igazoljuk a Google felé, hogy ki az oldalnak tulajdonosa. Első körben szükségünk lesz tehát egy Google fiókra, innentől kezdve pedig, ha bármi probléma van az oldalunkkal, egy email-t küld a rendszer a megadott fiókra. Ez hasznos lehet például, ha valami miatt az oldalunk nem elérhető, vagy ha hirtelen megnövekednek az oldalunkon az elérhetetlen oldalak.
Érdemes tudni azonban erről a programról, hogy kisebb késéssel reagál az oldalunk változásaira, tehát elképzelhető, hogy pár napja már fenn áll a hiba, mire értesülünk róla.

A Webmester eszközök hatalmas előnye, hogy képet kaphatunk arról, hogy oldalunk miként teljesít a Google találati listájában, információt kapunk arról, hogy milyen kulcsszavakra adta ki a weboldalunkat. Ezt a statisztikát ugyan csak három hónapra visszamenőleg tárolja, viszont nagyon hasznos lehet későbbiekben a SEO elemzésekhez.
Reméljük, ezzel a kis összefoglalóval segíteni tudunk azoknak, akik szeretnének kicsit jobban utánanézni annak, hogy a kifizetett és átvett weboldaluk olyan minőségű-e, ami napjainkban elvárható.
És ha már rendelkezünk weboldallal? Akkor sem késő ráfuttatni ezeket az elemzéseket, hátha van mit javítani rajta!
https://developers.google.com/speed/pagespeed/insights/
https://validator.w3.org/
https://www.google.com/webmasters/tools/
FRISSTETT VERZIÓ ELÉRHETŐ ITT >>>>

