Egy weboldal megtervezésének mindenki másképp kezd neki. Akad, akinek nagyon határozott elképzelései vannak minden tekintetben, akad, akinek csak egy-két ötlete és olyan is létezik, hogy valaki teljesen tanácstalan azzal kapcsolatban, hogy miképp épüljön fel az új oldal struktúrája valamint, hogy milyen grafikai elemeket, megoldásokat tartalmazzon.
Amennyiben nem álmodtuk még meg teljes mértékben leendő oldalunk megjelenését, úgy az alábbi három módszer segíthet a leginkább:
- Weboldalakat nézegetünk, hátha megtetszik az egyik
- Skiccet készítünk (wireframe)
- Sablonok közt böngészünk (ez majdnem ugyan az, mint az első pont)
Fontos szem előtt tartanunk, hogy akárcsak a divat, a weboldal trendek is folyamatosan megújulnak, ezért 4-5 évenként érdemes oldalunkat átnézni. Ez a megújulás nem csak a kinézetre/grafikára jellemző, de a technológiai fejlődésre is, amely szintén folymatosan jelen van és amellyel ha nem tartunk lépést, könnyen elveszíthetjük versenypozíciónkat a neten.
Mégis hogyan maradhatunk naprakészek?
A grafikusok folyamatosan követik az internetes trendek fejlődését, sőt leginkább ők alakítják azokat. Mindez remekül nyomon követhető az olyan portálokon, ahol weboldal sablonokat vásárolhatunk. Nekünk nagy kedvencünk a www.templatemonster.com, ugyanis itt a legtöbb weboldalterv élőben is megtekinthető és nem csak egy kép, melyet ha átküld a grafikusunk könnyen így járhatunk:

Forrás: http://www.devpara.hu/utw67r
Ugyan, mennyire lehet látványos a weboldalak fejlődése? Miért változtassak rajta, ha egyszer végre elkészült, jó lesz ez így is! - gondolhatnánk.
Nos, hadd támasszam alá az állításomat az alábbi három példával. Lássunk egy oldalt a régmúltból, egyet a közelmúltból és egy mai tervet.

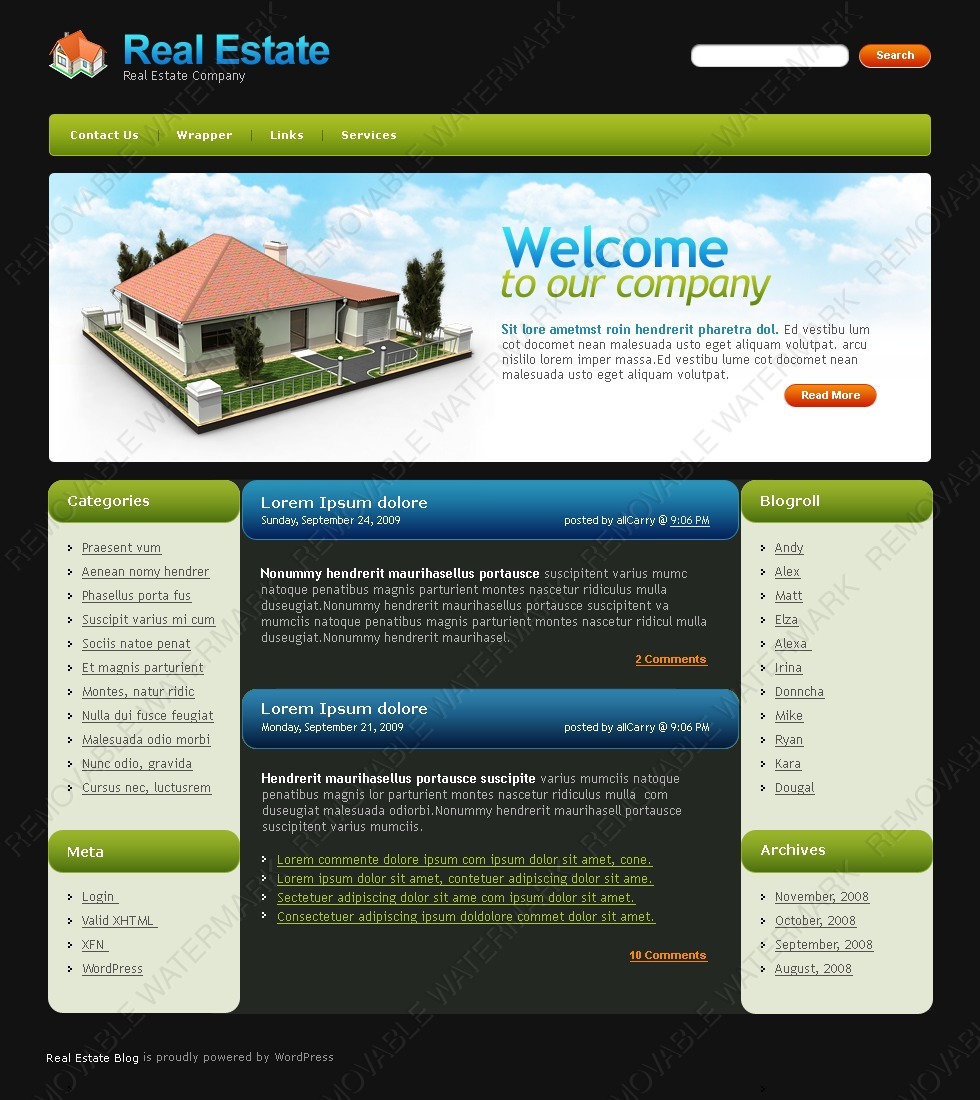
A régi oldlaknál a szövegeké volt a főszerep, ugyanis a „lassú” internet képtelen volt kiszolgálni a képes weboldalakat. Egy ingatlanos oldal azonban képek nélkül nagyjából halálra volt ítélve, maradtak hát az apróhirdetési újságok.
Forrás: https://www.templatemonster.com/hu/demo/49735.html

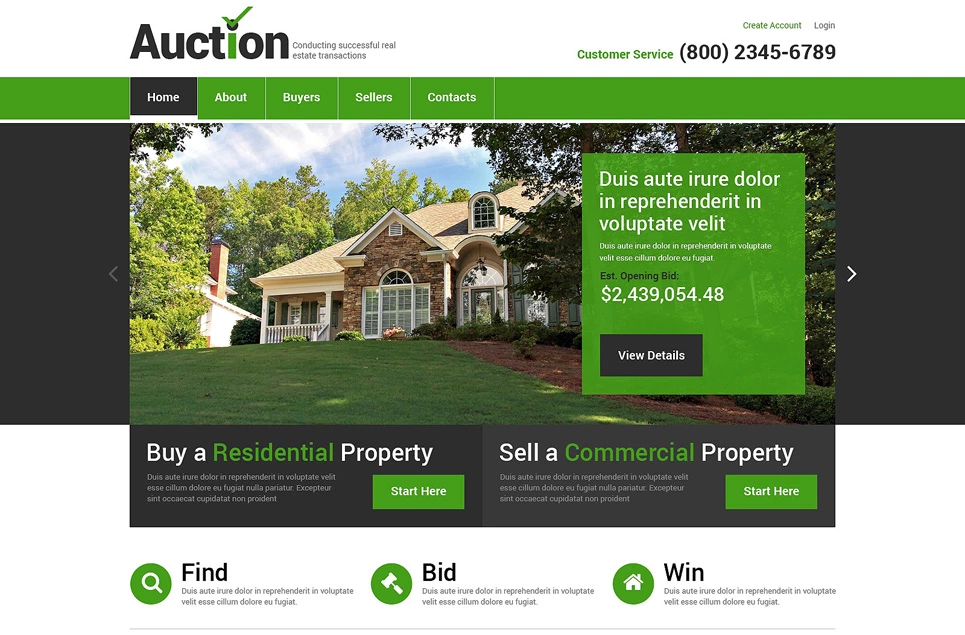
A gyorsabb internet szerencsére gyorsan teret hódított magának, amely már alkalmasnak bizonyult arra, hogy a képek megjelenjenek a weboldalakon. Ennek következményeképpen egyre trendibbé váltak a nagy slider képek, melyek a mai napig nem mentek ki a divatból, csak a méretük változott: még nagyobbak lettek.
A következő "evolúciós lépéshez" az okos telefonok elterjedésével érkeztünk el. Az internetes mobiloknak köszönhetően egyre nagyobb igény lett arra, hogy a weboldalak rendesen megjelenjenek a kisebb képernyőkön is (reszponzív weboldalak).
Forrás: https://www.templatemonster.com/hu/demo/49332.html

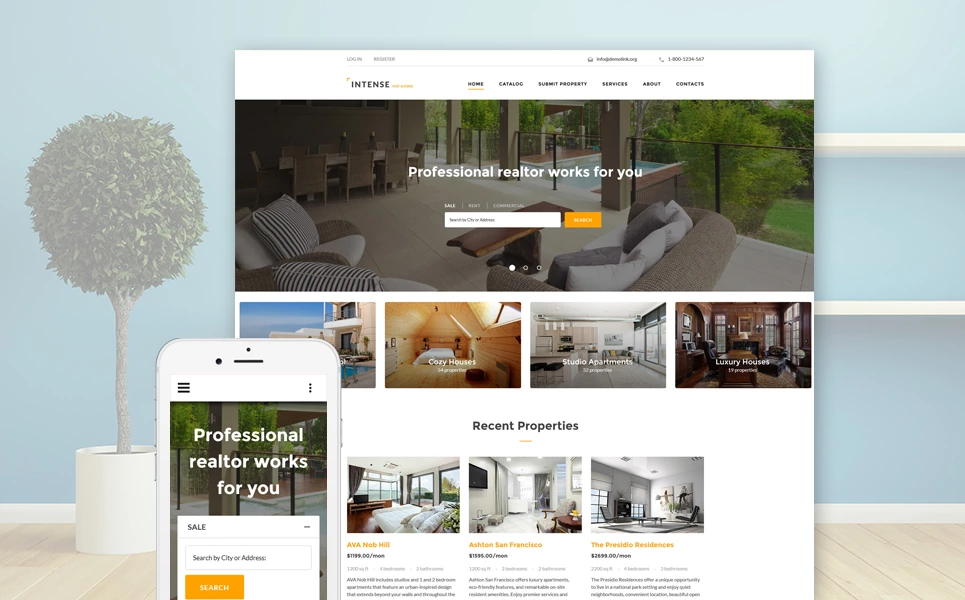
Manapság a telefonunkon is ugyan olyan gyors internet van, mint otthon, a telefonjaink pedig gyorsabbak, mint a személyi számítógépeink. Éppen ezért a nagy képek, a szellősség valamint a mobile-first (mobil eszközökre fejlesztik először a weboldalt) elengedhetetlenné váltak napjainkban.
Forrás: https://www.templatemonster.com/hu/demo/58887.html
Ezekből is látható, hogy mielőtt nekilátunk saját weboldalunk megtervezésének, érdemes körülnézni az interneten és tájékozódni a piacot jelenleg uraló trendekről. Ezekben javarészt kiválasztott webmesterünk is segítségünkre lehet, de ahogy a bevezetőben is írtam, az mindig egy plusz pont, ha a weboldalunk a saját filozófiánkat tükrözi. Tehát, ha sablonra esik a választásunk az egyedi grafika helyett, akkor is próbáljuk minél inkább a saját képünkre formálni azt.
Mi a Total Studio -nál napi szinten adunk javaslatokat készülő projektekhez és természetesen naprakészek vagyunk az aktuális trendeket illetően is, így mindig akad egy-két jó ötletünk ügyfeleink részére.
Sőt, ezért készítettük el az új oldalunkon saját inspirációs részlegünket is, melyet sűrűn frissítünk Pinterest fiókunknak köszönhetően. Az oldalt két szekcióra bontottuk: bal oldalon friss inspirációkat közlünk, némelyikükhöz megjegyzést is írunk. A jobb oldalon pedig tippeket adó infografikákat jelenítünk meg.
Tovább az Inspirációs oldalunkra
A Pinterest szintén egy olyan oldal, ahol nagyon jó ötleteket lehet szerezni, gyorsan és egyszerűen. Elég csak kulcsszavakra keresni.
Végezetül pedig pár tipp azoknak, akik mostanában szeretnék újraterveztetni weboldaluk kinézetét:
- Nagy nyitóképek (slider) vagy akár videó: bár az oldal nagy részét elfoglalják, mégis trendinek számítanak (Google szerint nem az, hiszen ő azt javasolja, minél több szöveg legyen hajtás felett, úgyhogy ezért bünti pontokat kaphatunk a Speed Insights ban, melyről korábbi cikkünkben írtam már)
- Kevés menüpont: próbáljunk meg tömören információt átadni
- Paralax scroll: amikor az oldal egyes részei más sebességgel gördülnek vagy éppenséggel egy fix rész (általában kép) felett gördül el a tartalom.
- Fordítsunk figyelmet az alodalakra / landing oldalakra, mert manapság nagyobb eséllyel tévednek be ezekre a tartalmakra a keresőkből a látogatók, mint a főoldalra.
- Split screen képek, és elrendezés: amikor az oldalt ketté osztjuk, egyik oldalt kép, másik oldalt szöveg jelenik meg.
- Színekben eresszük szabadjára a fantáziánkat: pár évig a pasztel flat színek hódítottak, de most újra egyre kedveltebbek az élénkebb színek, sőt a sötét hátterű weboldalak is ismét divatosnak számítanak.
- Reszponzivitás: ez alap, enélkül ne is jelentessük meg weboldalunkat.